Erfolgreicher Website Relaunch mit WordPress
Haben Sie schon einmal einen Website Relaunch durchgeführt? Wenn ja, dann wissen Sie: Es kann sehr chaotisch werden. Auf der einen Seite der Verkauf, die Marketingabteilung bis hin zur Geschäftsführung. Auf der anderen Seite technische Anforderungen. Es gibt viele Gründe für einen Website Relaunch und unterschiedliche Anforderungen, die unter einen Hut gebracht werden müssen. Oft geht es nicht nur darum, einfach eine neue Website zu bekommen.
Anforderungen gemeinsam im Team definieren
Meistens werden die Anforderungen für einen Relaunch auf einer Seite zusammengeschrieben und in Form eines Briefings einer Webagentur übergeben. Spätestens, sobald es an die Umsetzung geht, ist die Euphorie verflogen. Anforderungen werden falsch umgesetzt. Es entsteht plötzlich zum Beispiel mehr Aufwand. Hunderte E-Mails. Genervte MitarbeiterInnen. Es geht auch anders.

Im direkten Austausch lassen sich Anforderungen verständlich erklären, diskutieren und konkretisieren. Moderne Design Thinking und User Experience Design Methoden unterstützen den Prozess. In diesem Format können Sie das gesamte kreative Potenzial aller Beteiligten nutzen. Ihre MitarbeiterInnen sind die ExpertInnen Ihres Unternehmens. Niemand kennt Ihr Unternehmen und Ihre Produkte besser. Und jeder kann aktiv an der Umsetzung der neuen Website mitwirken. Gemeinsam getroffene Entscheidungen sind so besser nachvollziehbar.
Planen Sie mindestens 1 bis 3 Tage für den Website-Relaunch Workshop ein.
Hilfreiche UX Methoden
- Personas (Exemplarische Beispiele von Besucher Ihrer Website und Produkte)
- Paper Prototyping (Kreativer Prozess, um die Gestaltung und Struktur einer Seite zu verbildlichen)
- Customer Journey und Storyboards (beschreiben die „Reise“ eines potenziellen Kunden vom ersten Kontakt bis zum Kauf)
- Google Design Sprint (mehrtägiger Workshop zur Entwicklung einer Lösung bei konkreten Problemstellungen)
- User Story Mapping (Anforderungen gemeinsam agil definieren)
- Noch mehr Methoden finden Sie hier: UX Methoden
Geschäftlicher Erfolg durch einen Website Relaunch: Unternehmensziele definieren, Umsätze und Conversions steigern
Im Workshop schafft das Team ein allgemeines Verständnis für die Unternehmensziele. Für einen erfolgreichen Relaunch der Website ist Teamwork unbedingt erforderlich. Ein Webentwickler muss wissen, wie ein neues Feature korrekt implementiert werden muss. Der UX Designer kann das Benutzererlebnis besser designen, wenn die Business-Ziele klar sind. Das Marketing-Team kann entsprechende Kampagnen besser planen und umsetzen. Und so weiter.
Fazit: Ein erfolgreicher Website Relaunch und die Erreichung der Ziele funktioniert nur im Team. Wenn alle Beteiligten das „große Ganze“ verstehen, dann kann die Umsetzung erfolgreich klappen.
Kunden glücklich machen: Ein Website Relaunch ist die perfekte Gelegenheit für User Experience Design
User Experience Design ist in aller Munde. Große Unternehmen profitieren schon länger von UX Design. Doch worum geht es dabei eigentlich? In aller Kürze: Es geht um das positive und reibungslose Benutzererlebnis bei der Verwendung Ihrer Webseite oder App. Nicht zu verwechseln mit Webdesign, bei dem es um das Look & Feel der Website geht.
Mithilfe von Customer Journeys können Sie zum Beispiel im Team die Schritte durchdenken, die BenutzerInnen absolvieren müssen. Zum Beispiel alle Schritte, die notwendig sind, um eine Bestellung abzuschließen. Gemeinsam werden die Bedürfnisse und Ziele von Besucher ins Zentrum gerückt. Machen Sie Ihre Kunden glücklich!
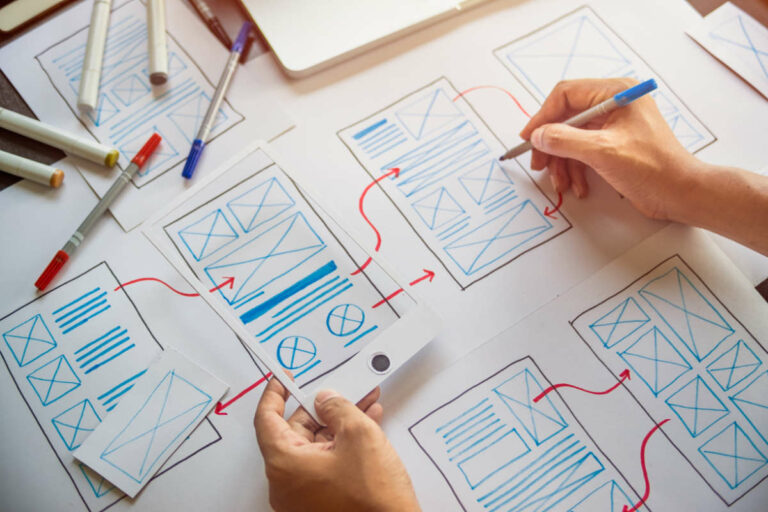
Greifen Sie zu Stift und Papier
Keine Scheu! Sie müssen kein Webdesigner sein. Das übernehmen später ohnehin erfahrene Designer. Aber Ihr Expertenwissen kann für die weitere Umsetzung enorm hilfreich sein.
Mithilfe von Paper Prototyping erstellen Sie z. B. die perfekte Struktur einer Landingpage. Entweder in kleinen Teams oder jeder für sich. Am Ende einer solchen Session haben Sie eine wertvolle Sammlung an Ideen und viele neue Ansätze. Diese sind für die weitere Umsetzung sehr wertvoll.
Ein UX Check kann für das Verbessern der User Experience sehr hilfreich sein. So können bestehende Probleme einer Webseite schnell identifiziert und behoben werden.

Fazit: User Experience Design ist für den Erfolg von Webseiten von großer Bedeutung. Gerade bei einem Website Relaunch ist es gut darauf besonders zu achten. Gemeinsam im Team wird das Wissen und die Erfahrung aller Beteiligter genutzt. Ein kreativer Prozess, der viel Spaß macht!
SEO beim Website Relaunch: In Suchmaschinen besser gefunden werden
Hinsichtlich SEO gibt es mehrere wesentliche Punkte zu beachten:
- Einigen Sie sich auf ein bis drei Fokusseiten, zu denen Sie besser ranken wollen. Widmen Sie diesen Landingpages besondere Aufmerksamkeit. Eine ausgewählte Seite wird auf ein primäres Keyword hin optimiert. Definieren Sie Keywords, mit denen die Seite gefunden werden soll. Erstellen Sie Unique Content: Erarbeiten Sie hochwertige Inhalte. Binden Sie unterschiedliche Medientypen und Inhalte ein (Videos, Bilder, …). Arbeiten Sie häufig gestellte Fragen aus (FAQs). Was benötigt so eine Seiten, um BenutzerInnen ein optimales Benutzererlebnis zu ermöglichen? Welche Ziele haben die Besucher?
- Ein SEO Audit hilft Ihnen dabei, Probleme zu erkennen und den aktuellen Status zu erheben. Technische Schwachstellen werden identifiziert. Diese können Suchmaschinen daran hindern, Ihre Webseite und Inhalte korrekt zu indizieren. Dabei kann auch eine Mitbewerber Analyse durchgeführt werden. Bestehender Content wird hinsichtlich Qualität überprüft. Sie bekommen einen Überblick zu Suchbegriffen, zu denen Ihre Webseite bereits rankt. Dazu ist auch die Google Search Console und Google Analytics sehr hilfreich. So können Sie Ihre eigene SEO Strategie ausarbeiten.
- Verlieren Sie nicht bestehende Rankings in Suchmaschinen. Stellen Sie sicher, dass sogenannte 301-er Weiterleitungen eingerichtet werden. So kommen Ihre BenutzerInnen auch nach dem Website Relaunch über Suchergebnisse ohne Fehlermeldungen auf Ihre Seiten.
- Erwägen Sie den Einsatz von bezahlten SEM-Kampagnen (Google Ads, Social Media, …)
- Nutzen Sie das kostenlose Screaming Frog SEO Spider Tool, um eine Übersicht Ihrer aktuell indizierten Seiten zu bekommen und allfällige Probleme zu erkennen
Fazit: SEO ist ein langfristiger Prozess. Eine laufende Optimierung der Inhalte und ein laufendes Monitoring sind unbedingt erforderlich. Erstellen Sie beim Relaunch qualitativ hochwertigen Content und Inhalte für Menschen. Eine Seite (Landingpage) und deren Content optimiert man mit einem primären Keyword. Ermitteln Sie den IST-Stand, um später Erfolge messbar zu machen. Gehen Sie an das Thema Schritt für Schritt heran. Der Aufwand für die inhaltliche (Content) SEO Optimierung wird oftmals unterschätzt. Starten Sie besser mit weniger Fokusthemen und erweitern Sie diese später.
Corporate Design und Designsysteme bei einem Website Relaunch
Vielleicht verfügt Ihr Unternehmen bereits über Design Richtlinien (Design System). Falls nicht: Sprechen Sie gemeinsam mit Ihrer Agentur über die Corporate Identity Ihres Unternehmens. Welche Farben verwenden Sie? Welche Schriftarten? Wie soll Ihr Unternehmen wahrgenommen werden?
Viele Unternehmen haben ein Designsystem, das sich stark an Printprodukten orientiert. Manchmal braucht es eine Erweiterung des Designsystems um neue Definitionen für digitale Produkte. Eine strikte Einhaltung von Definitionen ist nicht immer sinnvoll. Gerade dann, wenn es keine eigenen Definitionen für digitale Inhalte gibt. Besprechen Sie mit Ihrer Agentur, wie Sie damit umgehen möchten.
Responsive Webdesign ist eigentliche heute bereits Standard. Die meisten Zugriffe erfolgen heute über mobile Geräte. Verlangen Sie Responsive Designs für alle Breakpoints: Desktop, Tablet und Smartphones.
Fazit: Geben Sie erprobten und bekannten Verhaltensweisen von Elementen (wie z. B. Buttons und Call to actions) den Vorrang gegenüber eigenen Umsetzungen. Frameworks wie Bootstrap oder Google Material Design bieten meistens ein gutes Benutzererlebnis. Achten Sie auf die Wiedererkennbarkeit Ihrer Marke. Bestehen Sie nicht auf die exakte Einhaltung von Designrichtlinien. Gerade, wenn etwa Ihr Designsystem keine Definitionen für digitale Produkte beinhaltet.
Geschwindigkeit: Machen Sie Ihre Webseite schneller
Kurze Ladezeiten sind für die User Experience und auch für SEO enorm wichtig. Hier gibt es bei der Umsetzung bereits einiges zu beachten. Wählen Sie ein dezidiertes WordPress Hosting mit optimierten Caching. So können die Inhalte einer Webseite schneller dargestellt werden. Die besten Ergebnisse erreichen Sie mit Cloud Hosting. Dafür bietet sich zum Beispiel eine Managed Cloud Hosting Lösung von Cloudways an. Cloudways bietet seit Kurzem auch eine professionelle CDN Lösung in Zusammenarbeit mit Cloudflare an. Für wenige Euros pro Monat erhalten Sie automatische Optimierung für mobile Geräte, automatische Bildoptimierung, Enterprise CDN, Schutz vor DDOS Attacken und noch einiges mehr.
Häufig sind es Bilder, die zu längeren Ladezeiten führen. Achten Sie bereits beim Einfügen auf korrekte Größen und gute Komprimierung. Verwenden Sie passende Bildformate. JPG eignet sich gut für Bilder. PNG eignet sich gut für Grafiken. Der Einsatz von modernen Bildformaten wie das neue WebP Format kann hilfreich sein.
Folgende Optimierungen wirken sich gut auf die Performance aus:
- Aktivieren Sie die GZIP Komprimierung für CSS- und JS-Dateien
- Führen Sie CSS und JS-Dateien zusammen, um HTTP Requests zu reduzieren
- Berücksichtigen Sie externe Ressourcen, die z. B. über den Google Tag Manager geladen werden
- Erwägen Sie den Einsatz eines Content Delivery Networks (CDN) um Inhalte schneller auszuliefern
- Verwenden Sie wenige Plug-ins
- Optimierung Sie Ihre Datenbank
- Überprüfen Sie die Caching Einstellungen (Frontend- und Backend) des Servers
Fazit: Kurze Ladezeiten sind für die UX und SEO essenziell. Wählen Sie einen Hosting-Provider, der sich auf WordPress Seiten spezialisiert hat. Am besten mit einer bestehenden Caching Lösung. Achten Sie schon bei der Erstellung der Inhalte bereits auf die Größe der Bilder. Berücksichtigen Sie bei der Umsetzung die genannten Punkte.
Saubere Webentwicklung mit dem beliebten Content Management System WordPress

Achten Sie bei der Beauftragung der Webentwicklung auf Referenzen zu WordPress Projekten. Gibt es Kunden, die aktuell betreut werden? Finden Sie heraus, welche Maßnahmen eine gute Performance der neuen Webseite gewährleisten.
Sprechen Sie darüber, wie eine saubere Umsetzung und technische Dokumentation umgesetzt wird. Ist eine eventuelle Übergabe an einen anderen Entwickler gewährleistet? Können andere Entwickler einfach Anpassungen vornehmen? Gibt es eine Versionierung Ihres Projektes mit Git?
Fragen Sie nach, welche Frameworks zum Einsatz kommen. Klären Sie den Einsatz von Pagebuilder ab. Pagebuilder wie Divi und Elementor erlauben den Aufbau von ansprechenden und Designs.
Aufgrund der Popularität von WordPress bietet das Content Management System leider eine Angriffsfläche für Schadsoftware. Spielen Sie Updates von WordPress und Plug-ins rasch nach dem Erscheinen ein. Vereinbaren Sie dazu einen Wartungsvertrag mit der Agentur.
Erwägen Sie den Einsatz einer Firewall für Ihre WordPress Website. Aktivieren Sie die Zwei-Faktor-Authentifizierung für die WordPress Login Seite. Achten Sie auf laufende Sicherungen der gesamten Webseite. Mit Cronjobs können Sie diese in regelmäßigen Abständen zu Ihnen ins Unternehmen holen.
Fazit: Fragen Sie nach Referenzen zu WordPress-Projekten. Sprechen Sie Themen wie Performance, Sicherheit und Dokumentation an. Vereinbaren Sie einen Wartungsvertrag, um Ihre WordPress Seite immer am aktuellen Stand zu halten. So wird Schadsoftware keine Angriffsfläche geboten. Erfahren Sie mehr über Development.
Wir hoffen, unsere wichtigsten Tipps helfen Ihnen bei Ihrem nächsten Website Relaunch. Wir wünschen Ihnen viel Erfolg! 😀
Häufig gestellte Fragen (FAQ)
Was ist WordPress?
WordPress ist ein beliebtes und kostenloses Content Management System. Ursprünglich wurde es für Blogs entwickelt, eignet sich aber gut für die Erstellung einer Website.
Was bedeutet Suchmaschinenoptimierung (SEO)?
Darunter werden Optimierungsmaßnahmen verstanden, die dazu dienen, die Sichtbarkeit einer Website und deren Inhalte in Suchmaschinen zu verbessern. Dabei wird auch oft von organischem Ranking gesprochen. Eine korrekte Umsetzung von SEO Maßnahmen ist für einen erfolgreichen Relaunch von großer Bedeutung.
Was ist ein Website Relaunch?
Bei einem Website Relaunch wird eine bestehende Website durch eine neue Website ersetzt. Dabei können sich zum Beispiel Inhalte, Struktur, Content und Technik wesentlich ändern. Dabei sollten mehrere Bereiche berücksichtigt werden: UX, SEO, SEM, Ladezeiten, Hosting, …
Was versteht man unter Webdesign?
Unter Webdesign versteht man die visuelle Gestaltung einer Website. Bei der Neugestaltung einer Webseiete wird auch das Webdesign neu gestaltet.